| 技术论坛 |
|
|
| ≡技术区≡ ① |
| DELPHI技术 |
| lazarus/fpc/Free Pascal |
| 移动应用开发 |
| Web应用开发 |
| 数据库专区 |
| 报表专区 |
| 网络通讯 |
| 开源项目 |
| 论坛精华贴 |
| ≡发布区≡ ② |
| 发布代码 |
| 发布控件 |
| 文档资料 |
| 经典工具 |
| ≡事务区≡ ③ |
| 网站意见 |
| 盒子之家 |
| 招聘应聘 |
| 信息交换 |
| 论坛信息 |
|||
|
| 导航: | 论坛 -> Web应用开发 斑竹:bodies | |||||
| 作者: |
|
2020/4/10 14:48:25 | ||||
| 标题: |
|
加入我的收藏 | ||||
| 楼主: | 以下代码祇能播放部分 m3u8 的片源, 别的片源人家能用, 播放器也能用, 以下代码却... The media could not be loaded, either because the server or network failed or because the format is not supported. <video-js id='xhlsvideo' width= wpix height= hpix class='video-js vjs-default-skin vjs-big vjs-fluid' preload='auto' controls muted autoplay data-setup='{"fluid": true}'> </video-js> <script src='video.min.js'></script> <!-- video-js-7.8.0 --> <script src='videojs-http-streaming.min.js'></script> <!-- videojs-http-streaming 1.13.1 --> <script src='videojs-contrib-media-sources.min.js'></script> <!-- videojs-contrib-media-sources.min.js 4.5.3 --> <script> var player = videojs('xhlsvideo', { html5: {hls: {overrideNative: true}, nativeAudioTracks: false, nativeVideoTracks: false} }); var mediaSource = new videojs.MediaSource({ mode: 'html5' }); player.src({ src: uaddress, type: 'application/x-mpegURL' }); </script> ---------------------------------------------- - |
|||||
| 作者: |
|
2020/4/12 11:09:14 | ||||
| 1楼: | 直接在浏览器访问 不能播放的 m3u8 Referer: XXXXX ---------------------------------------------- [alias] co = clone --recurse-submodules up = submodule update --init --recursiveupd = pullinfo = statusrest = reset --hard懒鬼提速  https://www.cctry.com/>http://qalculate.github.io/downloads.html https://www.cctry.com/>http://qalculate.github.io/downloads.html https://www.cctry.com/ https://www.cctry.com/
|
|||||
| 作者: |
|
2020/4/12 11:37:45 | ||||
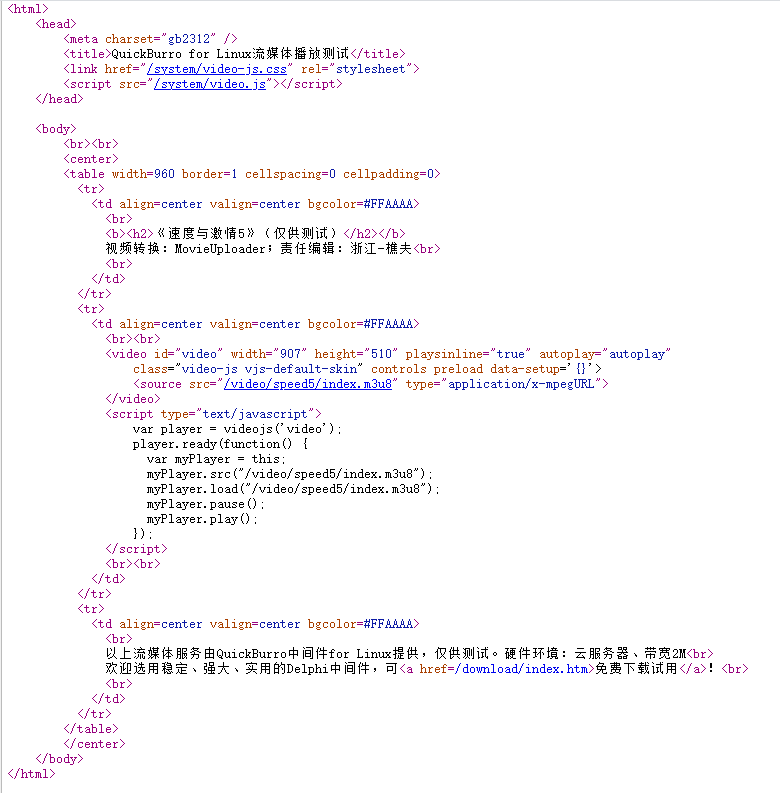
| 2楼: | 可以播放,没有问题:
樵夫的大马甲 |
|||||
| 作者: |
|
2020/4/12 11:40:08 | ||||
| 3楼: | 效果:
樵夫的大马甲 |
|||||
| 作者: |
|
2020/4/12 17:56:46 | ||||
| 4楼: | 用浏览器组件访问都可以播, 用Javascript 的库近半连接不能播放. 以下是其中两例 http://192.200.120.82:8080/ZZ_zhongtiannews/ZZ_zhongtiannews.m3u8 http://hls.jingchangkan.tv/jingchangkan/156722438_0HaM/index.m3u8 ---------------------------------------------- - |
|||||
| 作者: |
|
2020/4/13 0:23:20 | ||||
| 5楼: | http://hls.jingchangkan.tv/jingchangkan/156722438_0HaM/index.m3u8 http://videojs.github.io/videojs-contrib-hls/ pc (edge chrome) 没问题 没有火狐无法测试 对了 浏览器 默认不能自动播放 得手点。!!! ---------------------------------------------- [alias] co = clone --recurse-submodules up = submodule update --init --recursiveupd = pullinfo = statusrest = reset --hard懒鬼提速  https://www.cctry.com/>http://qalculate.github.io/downloads.html https://www.cctry.com/>http://qalculate.github.io/downloads.html https://www.cctry.com/ https://www.cctry.com/
|
|||||
| 作者: |
|
2020/4/13 0:36:18 | ||||
| 6楼: | Javascript 的库也是调用浏览器来解码视频,是需要浏览器内核支持的. ---------------------------------------------- |
|||||
| 作者: |
|
2020/4/13 9:44:10 | ||||
| 7楼: | 谢谢。 问题是看别的网站都能播,把连接放在自己的html内则不能播. 那人家有什么方法调用我的浏览器来解码? 又调用了什么东西? ---------------------------------------------- - |
|||||
| 作者: |
|
2020/4/13 14:50:12 | ||||
| 8楼: | 这个支持手机吗? ---------------------------------------------- - |
|||||
| 作者: |
|
2020/4/13 17:50:16 | ||||
| 9楼: | 手机好像本身就支援m3u8 Javascript 的库都是夸平台支援 问题是很多不正规的m3u8存在, 其中又有不同的解码方式. ---------------------------------------------- - |
|||||
| 作者: |
|
2020/4/14 15:25:28 | ||||
| 10楼: | 没遇到过奇怪的编码方式 只遇到了(当然还有idm发现不了的m3u8源) 加密的 idm 不能下 得用52pojie 的M3U8 1.4.2 ---------------------------------------------- [alias] co = clone --recurse-submodules up = submodule update --init --recursiveupd = pullinfo = statusrest = reset --hard懒鬼提速  https://www.cctry.com/>http://qalculate.github.io/downloads.html https://www.cctry.com/>http://qalculate.github.io/downloads.html https://www.cctry.com/ https://www.cctry.com/
|
|||||
| 作者: |
|
2020/7/12 21:33:06 | ||||
| 11楼: | [原创源码] m3u8视频下载分享 (也是Python) https://www.52pojie.cn/thread-1056398-1-1.html [Python] m3u8 视频下载  https://www.52pojie.cn/thread-1183886-1-1.html https://www.52pojie.cn/thread-1183886-1-1.html---------------------------------------------- [alias] co = clone --recurse-submodules up = submodule update --init --recursiveupd = pullinfo = statusrest = reset --hard懒鬼提速  https://www.cctry.com/>http://qalculate.github.io/downloads.html https://www.cctry.com/>http://qalculate.github.io/downloads.html https://www.cctry.com/ https://www.cctry.com/
|
|||||
| 信息 |
| 登陆以后才能回复 |