| 技术论坛 |
|
|
| ≡技术区≡ ① |
| DELPHI技术 |
| lazarus/fpc/Free Pascal |
| 移动应用开发 |
| Web应用开发 |
| 数据库专区 |
| 报表专区 |
| 网络通讯 |
| 开源项目 |
| 论坛精华贴 |
| ≡发布区≡ ② |
| 发布代码 |
| 发布控件 |
| 文档资料 |
| 经典工具 |
| ≡事务区≡ ③ |
| 网站意见 |
| 盒子之家 |
| 招聘应聘 |
| 信息交换 |
| 论坛信息 |
|||
|
| 导航: | 论坛 -> DELPHI技术 斑竹:liumazi,sephil | |||||
| 作者: |
|
2017/11/8 17:11:38 | ||||
| 标题: |
|
加入我的收藏 | ||||
| 楼主: | 怎么给某个TListViewItem设置颜色?有熟悉这个控件的同学麻烦指点一下,谢谢! ---------------------------------------------- 虽千万人吾往矣! |
|||||
| 作者: |
|
2017/11/8 18:00:26 | ||||
| 1楼: | google搜了一下,找到了一种方法,再看了一下TCustomListView的代码,从中抠了一些出来,简单扩展一下基本上能满足要求。这里分享给大家,希望能帮助到有需要的人。 1、定义一个helper,方便访问TCustomListView的私有方法和变量。 TListViewHelper = class helper for TCustomListView procedure SetItemFillColor(const AIndex: Integer; Colour: TAlphaColor); end; { TListViewHelper } procedure TListViewHelper.SetItemFillColor(const AIndex: Integer; Colour: TAlphaColor); var LBrush: TBrush; LDrawRect: TRectF; begin LBrush := TBrush.Create(TBrushKind.Solid, Colour); try LDrawRect := TCustomListView(Self).GetItemRelRect(AIndex, TCustomListView(Self).LocalRect); TCustomListView(Self).Canvas.FillRect(LDrawRect, 0, 0, AllCorners, 0.1, LBrush); finally LBrush.Free; end; end; 2、在窗体的ListView.OnPaint事件中直接调用SetItemFillColor即可。 procedure TMainFrm.ListView1Paint(Sender: TObject; Canvas: TCanvas; const ARect: TRectF); begin ListView1.SetItemFillColor(3,claRed); end; 可以优化的地方: Helper中,LBrush这个对象可以全局创建一些自己需要的刷子(自定义颜色和Kind),在SetItemFillColor直接使用就好了,省的每次都要创建对象、释放对象。 整体效果相当于在某个Item上加了一层透明度为0.1的遮罩,能解决我的问题。
虽千万人吾往矣! |
|||||
| 作者: |
|
2017/11/9 10:51:07 | ||||
| 2楼: | 最近也搞了一下 FMX ListView 自绘:https://sourceforge.net/projects/mcool/ ---------------------------------------------- http://mcool.appinn.me/ |
|||||
| 作者: |
|
2017/11/9 17:50:19 | ||||
| 3楼: | @diystar (diystar): 感谢指点,您的方法更简单高效!根据我的案例需求,我用您的代码实现了,这里贴出来分享给大家。 我代码里面的第1步可以忽略,直接在ListView的OnPaint中写: procedure TMainFrm.ListView1Paint(Sender: TObject; Canvas: TCanvas; const ARect: TRectF); var R: TRectF; begin R:= ListView1.GetItemRect(3); //索引=3的Item改变颜色,可改 Canvas.Fill.Kind:= TBrushKind.Solid; Canvas.Fill.Color:= claRed; //颜色=红色,可改 Canvas.FillRect(R, 0, 0, AllCorners, 0.1); //0.1是透明度,可改 end; ---------------------------------------------- 虽千万人吾往矣! |
|||||
| 作者: |
|
2017/11/9 20:40:08 | ||||
| 4楼: | 点 右键 ,自定义 样式 更灵活. ---------------------------------------------- - |
|||||
| 作者: |
|
2017/11/10 10:01:17 | ||||
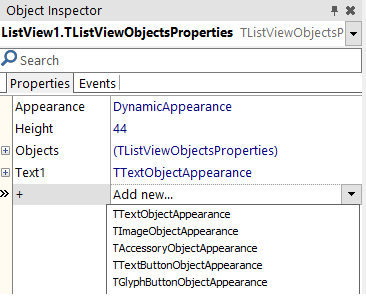
| 5楼: | @箭侯 自定义样式是静态的,不能在代码中随意改变吧? 另外请教一下,设置动态外观 DynamicAppearence 后,出来 Text1、Text2 属性,如何在代码中访问该属性并赋值?
http://mcool.appinn.me/ |
|||||
| 作者: |
|
2017/11/10 11:15:12 | ||||
| 6楼: | @keyo 你的 ListView 怎样做到一个项目多行显示,并且还是不同的字号和颜色? ---------------------------------------------- http://mcool.appinn.me/ |
|||||
| 作者: |
|
2017/11/10 12:28:10 | ||||
| 7楼: | 在自定义 样式中 ,每个部分 都可以改变 字体 颜色 等信息的。 ---------------------------------------------- - |
|||||
| 作者: |
|
2017/11/10 12:46:44 | ||||
| 8楼: | 可以用写代码的方式改变样式细节么? ---------------------------------------------- http://mcool.appinn.me/ |
|||||
| 作者: |
|
2017/11/10 17:21:19 | ||||
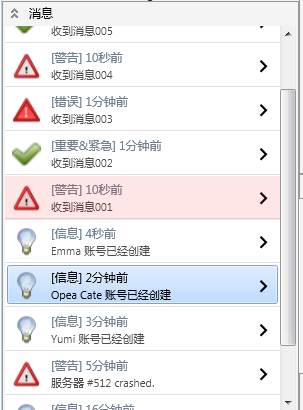
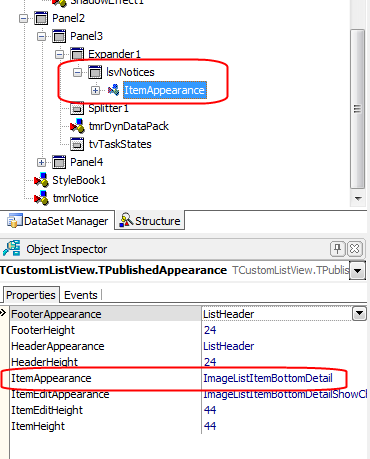
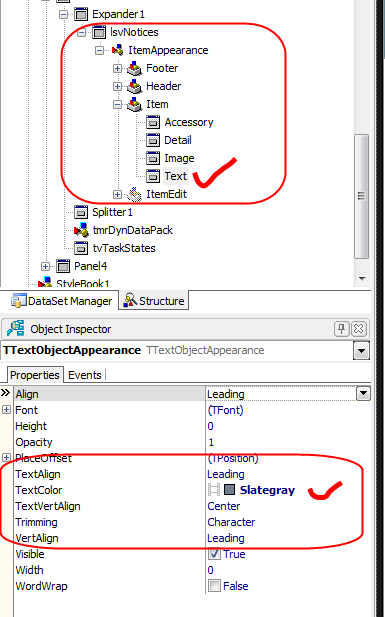
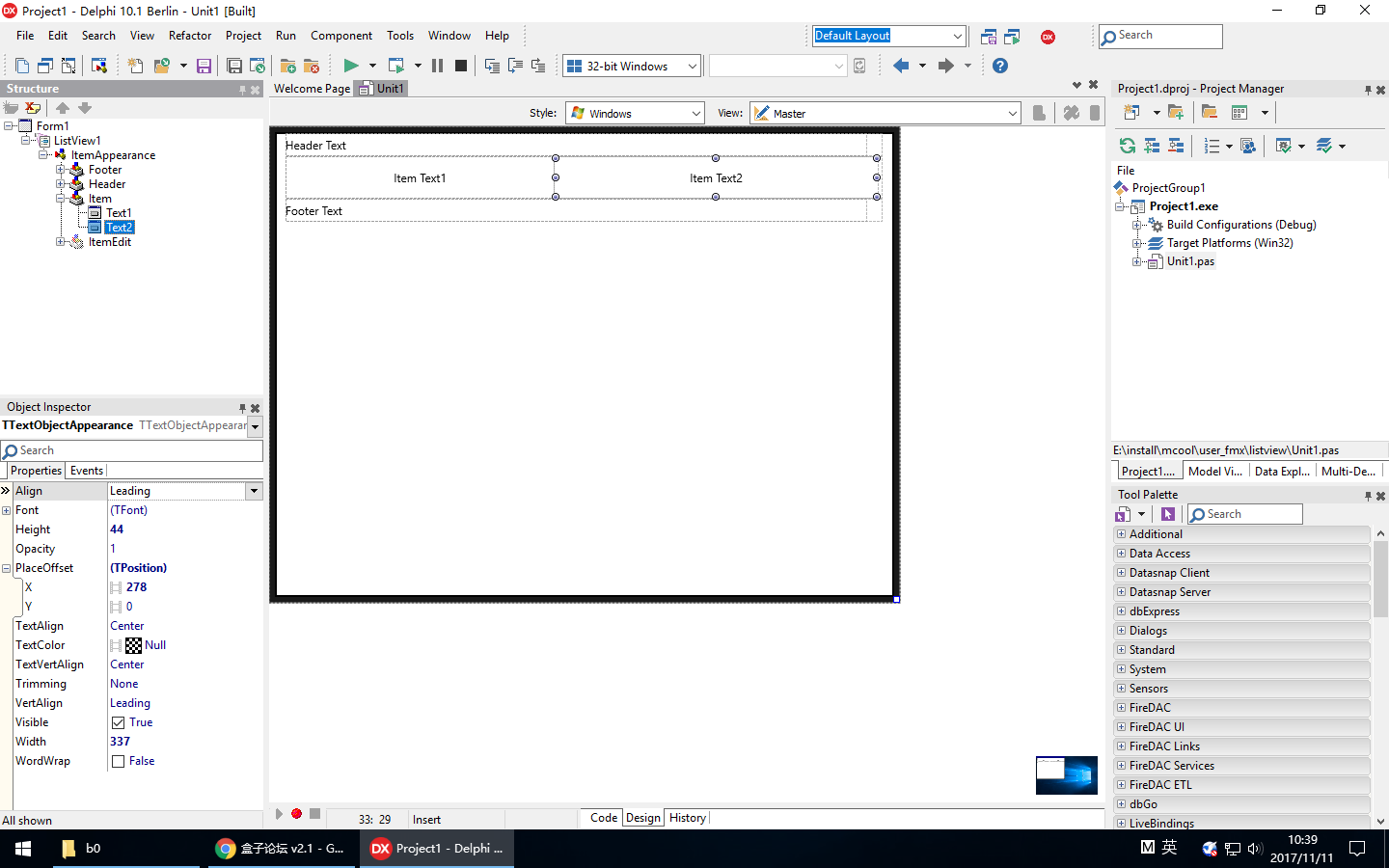
| 9楼: | @diystar: 1、按截图(1)中的方法设置一下ListView。然后在代码里面这样写就可以实现一个项目多行了: procedure TMainFrm.AddNoticeItem(const ANotice: TWBCNotice; const AIndex: Integer); begin with lsvNotices.Items.AddItem(AIndex) do begin ImageIndex:= Ord(ANotice.&Type); Text:= Format('[%s] %s前',[gcNoticeTypeCnName[ANotice.&Type],TSEUtils.FormatSecond(Now,ANotice.Time)]); Detail:= ANotice.Content; Data['type']:= gcNoticeTypeCnName[ANotice.&Type]; Data['time']:= ANotice.Time; if AIndex = 0 then Tag:= 1; end; end; PS:主要是Text和Detail这两个属性赋值。 2、设置不同的字号和颜色看截图(2):
虽千万人吾往矣! |
|||||
| 作者: |
|
2017/11/10 17:21:36 | ||||
| 10楼: | 截图(2)
虽千万人吾往矣! |
|||||
| 作者: |
|
2017/11/10 17:42:03 | ||||
| 11楼: | 明白了,用到了 Detail 属性。 另外,你用过动态外观 DynamicAppearence 没有?见5楼的问题。 我的意图是想实现类似 VCL ListView 的分栏效果(即 Columns),不知道 DynamicAppearence 是否就是这种效果? ---------------------------------------------- http://mcool.appinn.me/ |
|||||
| 作者: |
|
2017/11/10 18:05:44 | ||||
| 12楼: | @diystar:没用过这个,我本来也打算用ListView来做数据显示,发现没有Columns这个属性,而且我的需求也比较简单,后来就用StringGrid代替了。 ---------------------------------------------- 虽千万人吾往矣! |
|||||
| 作者: |
|
2017/11/10 18:10:51 | ||||
| 13楼: | 尴尬,发现我的XE8,貌似都没看到DynamicAppearence这个选项! 这里有篇文章是说这个的,可以看看。 http://www.bkjia.com/Delphijc/1222434.html ---------------------------------------------- 虽千万人吾往矣! |
|||||
| 作者: |
|
2017/11/11 10:24:45 | ||||
| 14楼: | 哈哈,找到了,果真就是类 Columns 效果,谷歌就是好: https://delphiaball.co.uk/2016/04/19/tlistview-designmode-dynamic-appearance/ 注意,设计时请转换 [Toggle DesignMode],更为方便
http://mcool.appinn.me/ |
|||||
| 作者: |
|
2017/11/11 10:31:51 | ||||
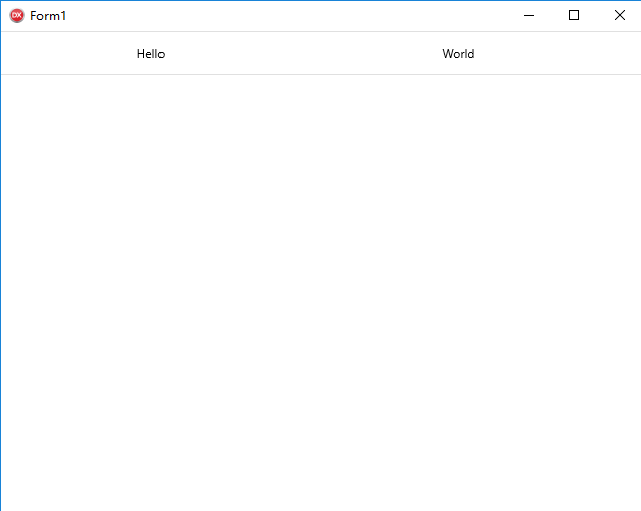
| 15楼: | 然后是写代码: procedure TForm1.FormCreate(Sender: TObject); begin with ListView1.Items.Add do begin Data['Text1'] := 'Hello'; Data['Text2'] := 'World'; end; end; 运行时截图:
http://mcool.appinn.me/ |
|||||
| 作者: |
|
2017/11/11 12:01:30 | ||||
| 16楼: | @diystar: 厉害! 但是这个功能应该是要Delphi 10以上才有吧,我的XE8竟然没有找到这个选项。 而且一个很关键的是,自定义的列里面能不能显示非文本的数据,比如Image、甚至一些combobox等控件。主要还是看实际功能和实际需求。 1、如果还是这种自定义只能显示文本的话,那完全可以用TStringGrid来代替。 2、如果项目需求上只是需要显示文本,那也还是考虑用TStringGrid来实现。 总之,还是很感谢您的分享! ---------------------------------------------- 虽千万人吾往矣! |
|||||
| 作者: |
|
2017/11/11 12:03:22 | ||||
| 17楼: | 哦,应该是可以显示图片之类的东西,因为Add的时候可以选择对象类型。 这样的ListView很好,可定制性高了很多! ---------------------------------------------- 虽千万人吾往矣! |
|||||
| 作者: |
|
2017/11/11 18:20:48 | ||||
| 18楼: | 5楼可以看这个 ---------------------------------------------- -我的博客 |
|||||
| 作者: |
|
2017/11/12 14:50:41 | ||||
| 19楼: | @bdl1 谢谢。这么好的文章为什么谷歌不到呢?! ---------------------------------------------- http://mcool.appinn.me/ |
|||||
| 作者: |
|
2017/11/12 17:09:48 | ||||
| 20楼: | https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&ch=3&tn=myie2dg&wd=Delphi%20%E8%87%AA%E5%AE%9A%E4%B9%89Listview%20%E6%A0%B7%E5%BC%8F&oq=Delphi%2520berlin%2520%25E5%25A6%2582%25E4%25BD%2595%25E8%2587%25AA%25E5%25AE%259A%25E4%25B9%2589Listview%25E5%25A4%2596%25E8%25A7%2582%25E6%25A0%25B7%25E5%25BC%258F&rsv_pq=e79b101000026dba&rsv_t=05f8lyQGCP5aai3BtGwvmbzI8ByzWGW6h5IAo1vP4zKqBey473cmxr6xjo5YSw&rqlang=cn&rsv_enter=1&rsv_sug3=6&rsv_sug2=0&inputT=5642&rsv_sug4=6869 ---------------------------------------------- (C)(P)Flying Wang |
|||||
| 作者: |
|
2019/3/9 1:20:47 | ||||
| 21楼: | 为何我设定itemheight,没有效果呢,仍然是默认的高度?当然节点是代码添加的。
- |
|||||
| 作者: |
|
2019/3/9 2:14:27 | ||||
| 22楼: | 也可以用自定义Style来定制item,参考DEMO,可以显示非常复杂的ITEM ---------------------------------------------- - |
|||||
| 作者: |
|
2019/3/9 7:51:00 | ||||
| 23楼: | 如果在自定义方式下,加入了图形imageobjectAppearace,现在要对图形加入流,这样做为何出错: ((TListItemImage(AItem.Objects.FindDrawable('Image3')))).Bitmap.LoadFromStream(M); ---------------------------------------------- - |
|||||
| 信息 |
| 登陆以后才能回复 |